Version
- v.1.0 (07/2023)
Statut
Contexte du projet
À l’origine, ce projet était un exercice de groupe réalisé à trois dans le cadre de la formation Développeur web et web mobile en 2022. En sortie d’étude, j’ai décidé de le reproduire seule pour mieux comprendre les mécaniques de récupération de données via les flux RSS.
Ce fut aussi l’occasion de refondre complètement le code que je trouvais initialement confus, en raison des contraintes de temps et des nouvelles notions abordées. J’ai également repensé le design. Finalement, du projet de groupe, seul le nom du site, que nous avions choisi ensemble, a été conservé.
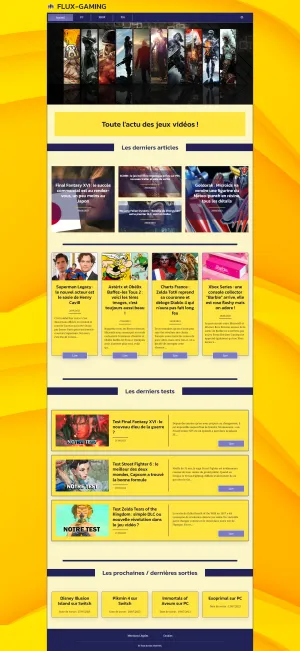
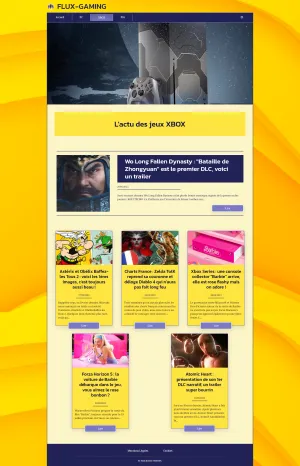
Gallerie
Fonctionnalités
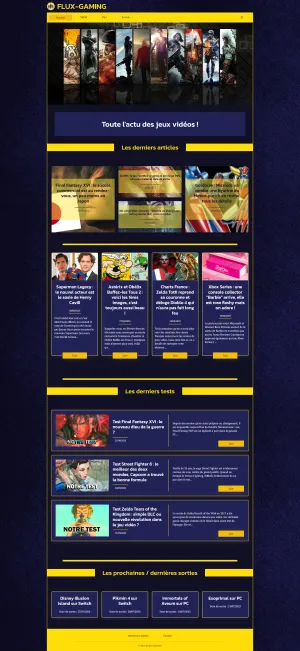
- Récupération des flux RSS : Collecte des flux RSS provenant de sites spécialisés dans les jeux vidéo.
- Filtrage par plateforme : L’utilisateur peut choisir de filtrer les sujets affichés par plateforme (PC, PS5, XBOX, Switch, Mobile).
- Choix du nombre d’articles : L’utilisateur a la possibilité de sélectionner le nombre d’articles à afficher (6, 9 ou 12).
- Personnalisation du thème : L’utilisateur peut personnaliser le thème de couleur du site selon ses préférences.
Stack Technique
Pour cette refonte, j’ai choisi de réutiliser les technologies initiales. La formation étant principalement axée sur PHP pour la gestion côté serveur et sur Bootstrap pour la création d’interfaces responsive, le projet s’est donc naturellement structuré autour de ces deux éléments.
Bien que je préfère aujourd’hui Tailwind CSS (et de très loin !), il faut reconnaître que Bootstrap présentait l’avantage d’une prise en main facile, sans nécessiter de configuration particulière.
PHP, malgré l’émergence de nombreuses alternatives, reste une solution de choix pour la création de sites web dynamique et continue d’être largement utilisé. C’est le grand dinosaure du web.
Comme la formation n’enseignait que l’usage du langage natif, aucun framework back-end n’a donc été utilisé pour ce projet. Toutefois au vu de la légèreté du site, cela n’aurait de toute façon pas été pertinent.
Organisation du code
L’organisation suit le modèle MVC (Modèle-Vue-Contrôleur) pour garantir une séparation claire des responsabilités et une maintenabilité optimale du code. La structure du projet est la suivante :
| Nom du namespace | Responsabilité |
|---|---|
| Config | Centralise les configurations du site. |
| Controllers | Comporte la logique du site. |
| Views | Regroupe les vues du site. |
| Models | Définit la classe Subject pour la gestion des sujets et la définition de la méthode d'extraction des flux RSS. |
| Public | Contient les ressources statiques (images, CSS, JavaScript) dans un sous dossier Assets. |
| Helpers | Contient une fonction utilitaire pour la réeécriture d'URLs. |
Étant donné que ce projet est assez ancien, il ne respecte pas toujours les bonnes pratiques de développement, que ce soit en termes d’exploitation du langage, de documentation ou de gestion des erreurs. Il doit donc être vu avant tout comme un projet d’apprentissage, notamment dans le cadre de la découverte et de l’intégration des flux RSS.