Version
- 0.0.1 (05/2024)
Statut
Le projet a été abandonné suite à revirement dans l'activité de l'entreprise.
Contexte du projet
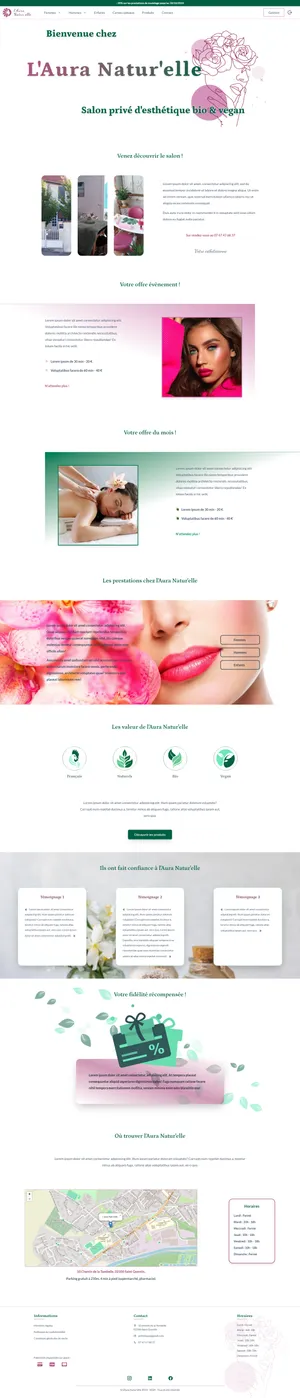
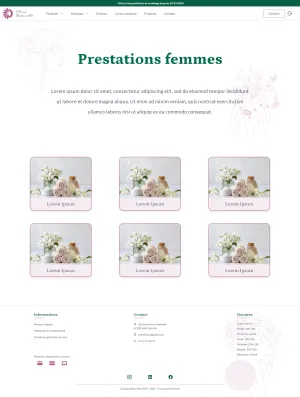
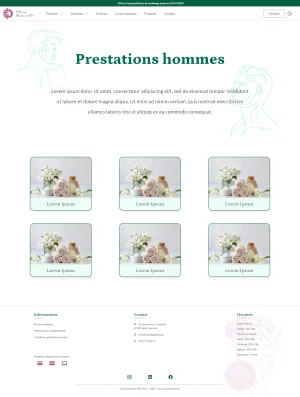
L’Aura Natur’elle est un site vitrine professionnel conçu pour une entreprise individuelle d’esthétique située à Saint-Quentin (02). L’objectif du projet est d’accroître la visibilité de l’entreprise en ligne en présentant ses prestations, ses tarifs, ses horaires d’ouverture, ses coordonnées, etc.
Une première version du site a été réalisée en 2023, mais elle ne répondait plus aux attentes de la cliente. J’ai néanmoins choisi de relever le défi de reprendre le projet de zéro, avec une approche renouvelée et l’utilisation de nouvelles technologies. Le design a été entièrement repensé et maquetté. Une fois finalisé, je proposerai à nouveau cette version à la cliente, en cas de reprise possible de la collaboration.
Quoi qu’il en soit, ce projet me permet de mettre en pratique de nouvelles compétences techniques et d’enrichir mon portfolio.
Pour consulter la première version du site, cliquez ici.
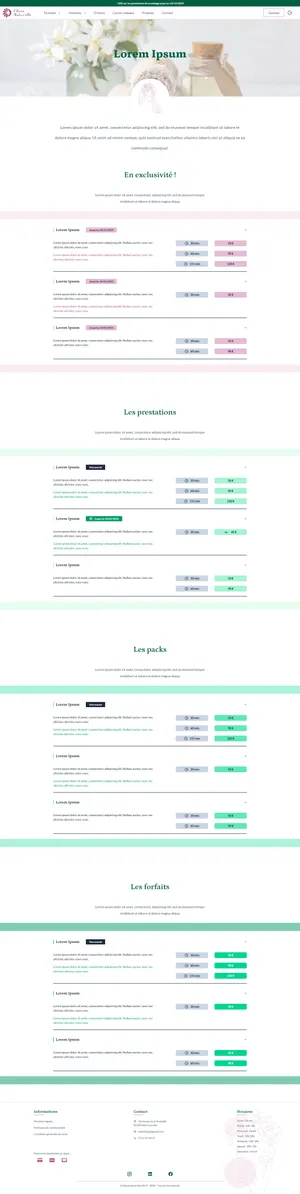
Gallerie








Stack technique
Le site initial ayant été développé en PHP côté serveur, j’ai choisi de poursuivre avec cette technologie pour la version 2.0. Pour des sites vitrines, PHP reste un choix pertinent, d’autant qu’il demeure l’un des langages les plus utilisés sur le web aujourd’hui. Contrairement à la première version, je vais cependant l’associer au framework Symfony pour gagner en efficacité et approfondir ma maîtrise d’un outil dont la notoriété n’est plus à démontrer.
Pour le système de gestion de base de données, je vais à nouveau opter pour MySQL, reconnu pour sa simplicité, sa fiabilité et son utilisation répandue dans des projets de cette envergure.
Côté front-end, mon choix se porte sur Alpine.js pour apporter interactivité et dynamisme tout en restant léger et simple à intégrer. Alpine me permet de manipuler le DOM de façon réactive sans la complexité d’un framework plus lourd, ce qui le rend particulièrement adapté aux sites vitrines où la performance et la simplicité sont essentielles.
Enfin, pour l’interface utilisateur, j’ai opté pour Tailwind CSS en remplacement de Bootstrap, que je trouvais trop lourd et contraignant. Tailwind me permet d’adopter une approche plus modulaire et flexible, tout en évitant de devoir surcharger les styles par défaut avec du CSS personnalisé.